LCP (Largest Contentful Paint)

Download jouw gratis SEO checklist!
70+ checks voor direct meer resultaat uit je SEO
- Direct gratis in je mailbox
- Mis niets en blijf op de hoogte van de laatste ontwikkelingen
- Direct toepasbare SEO tips
Eerder hebben we het gehad over FCP en kort over LCP in de blog SEO-tips voor 2021. In dit artikel gaan we hier dieper op in.
Wat is LCP?
LCP is een statistiek waarmee Google de snelheid van je website kan meten. Hoe Google dat doet is: het meet de laadsnelheid van je pagina door te meten hoe lang je website nodig heeft om het grootste stuk content weer te geven. Om de volledige snelheid van je website te meten maakt Google ook gebruik van de First Input Delay (FID) en de Cumulative Layout Shift (CLS). Hoe lager de LCP is, hoe sneller de webpagina laadt voor je bezoekers.
Het makkelijkst is om LCP te zien als een meetinstrument voor het grootste, content element op je pagina om zichtbaar te zijn voor je bezoekers. De LCP kan bestaan uit een van de volgende elementen:
- Afbeeldingen, dus <img>
- Andere soorten afbeeldingen zoals <figure> of <figcaption> elementen
- <div> elementen, algemene containers voor flow content
- <img> elementen die embedded zijn in een <svg>
- De posterafbeelding in een <video> element
- Achtergronden die ingeladen worden in een url()
- Headings en/of paragrafen, dus <H1>, <H2>, ... en <p>
- Lijsten <li>, <ul>, <ol>
- Secties van je webpagina <section>, <header>, …
- Andere belangrijke elementen van je pagina zoals <address>, <article>, <details>
Om de Web Vitals-score van je website te kunnen meten is gekozen voor LCP omdat het op een nauwkeurige manier meet hoe snel een webpagina kan worden gebruikt. Daarnaast is het ook gemakkelijk om te meten en te optimaliseren. De LCP zorgt voor 25% van je performance score, dus het is heel belangrijk om je LCP te optimaliseren.
Andere meetinstrumenten zoals de First Contentful Paint (FCP) of de Time-To-First-Byte (TTFB) zijn ook ontzettend belangrijk voor het meten van je paginasnelheid, maar de LCP is meer representatief van de verwachtingen van je bezoekers.
Hoe weet je wat de LCP is?
Er zijn verschillende tools die je kunnen helpen bij het bepalen wat je LCP is.
Als je wil weten wat de LCP van jouw webpagina is kun je de pagina die je wil meten openen in je browser. Open hem wel in een nieuw ‘incognito’ venster. Zo weet je zeker dat je plug-ins er niet voor zorgen dat je pagina vertraagt.
Als je in Google Chrome met je rechtermuisknop op: "Inspecteer pagina" of op: "F12" klikt krijg je de DevTools te zien.
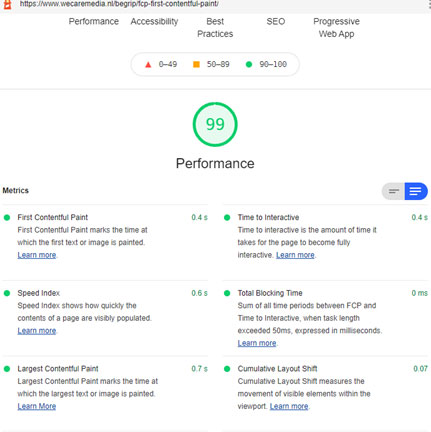
Klik dan op het Lighthouse paneel en selecteer "Performance". Klik daarna op "Run audits". Als we deze test uitvoeren op een van onze andere pagina’s ziet dat er zo uit:

Het mooie aan het gebruiken van Lighthouse is dat je gelijk kan zien welk element de LCP van je pagina is. Scroll dan een stuk naar beneden naar "Largest Contentful Paint element".
Je LCP wordt dus berekend op basis van de tijd die het kost om de pagina te laden. Hieronder kun je zien wat de LCP score in Lighthouse betekend:
| 0 | - | 2,5 | Snel |
| 2,5 | - | 4 | Gemiddeld |
| 4 | - | Meer dan 4 | Langzaam |
Als je wil dat je gebruikers een goede ervaring hebben op je website moet je er dus voor zorgen dat je LCP binnen de eerste 2,5 seconden geladen wordt.
Hoe kun je de LCP optimaliseren?
Om je LCP te optimaliseren kun je rekening houden met onderstaande dingen. Let er wel op dat dit niet betekend dat je LCP ook daadwerkelijk beter maakt. De LCP van je pagina kan namelijk ook beïnvloed worden door andere elementen van je pagina.
Er zijn meerdere manieren om de LCP van je pagina te verbeteren. Als eerste moet je er voor zorgen dat je server geoptimaliseerd is. Daarnaast moet je de downloadtijd van je gebruikte bronnen zo laag mogelijk houden. Als laatst moet je blokkerende en vertragende elementen zo goed als je kan vermijden.
Zorg dat je server geoptimaliseerd is
Hoe langer het duurt voordat de browser van je bezoekers content kan ontvangen van de server, hoe langer het duurt voordat er iets op hun scherm verschijnt. Hoe sneller je server is hoe sneller elke laadtijd van de pagina wordt, dus ook de LCP. Verbeter als eerste hoe en waar je server de content van je pagina verwerkt. Meet de reactietijden van je server met Time-To-First-Byte (TTFB). Je kan de TTFB van je server op meerde manieren verbeteren:
- Zorg voor een geoptimaliseerde server
- Leid je bezoekers naar een CDN
- Zorg dat de items gecached zijn
- Laad HTML-pagina’s als eerste in de cache
- Zorg dat verbindingen met externe partijen vroegtijdig tot stand komen
Verminder de downloadtijd van de gebruikte bronnen
Zodra de browser van je gebruiker de bronnen die je gebruikt snel kan laden dan kan de browser eerder bezig met het laden van je LCP. Bronnen die je website gebruikt zijn bijvoorbeeld afbeeldingen, speciale CSS, bepaalde lettertypen en html bestanden.
- Optimaliseer de afbeeldingen die je gebruikt. Zorg er voor dat ze niet onnodig groot zijn, en upload ze zo klein mogelijk. Je kan ze ook comprimeren.
- Let er op dat je website niet onnodig veel CSS gebruikt. Misschien kun je zelf wat dingen instellen (bij WordPress websites kan dit bijvoorbeeld erg makkelijk), zonder dat je daar CSS voor hoeft toe te voegen.
- Bepaalde bestanden kun je door middel van compressie verkleinen. Denk dan aan HTML bestanden, CSS en JavaScript. Als je deze bestanden kleiner maakt kost het je server minder tijd om ze naar je website te versturen.
Maak geen gebruik van blokkerende elementen
De browser van je gebruiker wacht met het opbouwen van de webpagina totdat de JavaScript en CSS bestanden zijn ingeladen en gelezen. Let er dus op dat je website hier geen, of zo min mogelijk gebruik van maakt. Als je hier wel gebruik van maakt, let er dan op dat het ook echt werkt. Zet niet zomaar externe JavaScript of CSS bestanden in de header van je pagina’s. Als deze niet ingeladen kunnen worden zal je eigen webpagina ook niet geladen worden. Let er dus goed op dat deze externe bestanden goed werken.
Eventueel kun je blokkerende elementen opsporen via WebPageTest.org. Meer over het gebruik van deze tool lees je in deze blog.
-
 Dwayne Snoeren
Dwayne Snoeren
- Gepubliceerd op: 10-02-2021