Mobile first webdesign

Download jouw gratis SEO checklist!
70+ checks voor direct meer resultaat uit je SEO
- Direct gratis in je mailbox
- Mis niets en blijf op de hoogte van de laatste ontwikkelingen
- Direct toepasbare SEO tips
Wat is mobile first webdesign en waarom is dit belangrijk?
Mobile first webdesign stelt het belang van bezoekers via mobiele apparaten voorop. Dat betekent ook dat de weergave van de website op een desktop of laptop hiervan wordt afgeleid. Bezoekers van een mobile first website krijgen wel dezelfde content te zien. Ongeacht welk apparaat ze daarvoor gebruiken. Maar wat houdt mobile first webdesign eigenlijk in? En welke toegevoegde waarde heeft dit voor jouw website?
Mobile first webdesign beantwoord de trend van nu
Het is geen geheim dat het overgrote deel van het website verkeer afkomstig is van mobiele apparaten. Dat kan een smartphone zijn, maar bijvoorbeeld ook een tablet. Websites worden steeds minder vaak bezocht door een vaste computer of desktop. Dat vraagt om een aanpassing op het gebied van webdesign. Mobile first websites worden in eerste instantie gebouwd en ontworpen voor mobiele apparaten. Pas later worden ze verder uitgebreid en doorontwikkeld voor PC's en laptops.
Voor de komst van de mobile first strategie, maakten we al kennis met mobiel vriendelijke websites. Dit wordt ook wel responsive webdesign (RWD) genoemd. Een responsive website past de weergave aan op het apparaat dat word gebruikt. Bijvoorbeeld een telefoon, tablet of andere mobiele apparaten. De bezoeker kon daardoor al via een mobiel apparaat navigeren, maar had vaak wel te maken met een eindeloos lange pagina.
Designers sprongen hierop in door het aanpassen van de content, teksten werden korter en plaatjes werden in zijn geheel weggelaten. Niet echt iets wat de gebruiksvriendelijkheid ten goede kwam natuurlijk. Het mobile first principe is hier een direct antwoord op. Maar, voor de introductie van dit webdesign kenden we nog twee concepten die werden toegepast:
- Progressive Advancement: dit houdt het ontwerpen van designs voor minder krachtige browsers. Zoals bijvoorbeeld mobiele apparaten. Het product bezit in de eerste plaats de meest belangrijke functies voor mobiel gebruik. Pas later worden de mogelijkheden uitgebreid voor vaste computers. Zo wordt de gebruikerservaring verbeterd. Deze vorm verdiend de voorkeur en wordt tevens het meeste toegepast. Ontwerpers kunnen het design namelijk stap voor stap uitbreiden
- Graceful Degradation: in tegenstelling tot de werkwijze bij progressive advancement, richt het design zich bij graceful degradation in eerste instantie op gebruik via de desktop. Het product wordt compleet ontworpen met alle mogelijke functies. Pas daarna wordt het design mobielvriendelijk gemaakt door specifieke elementen weg te laten.
Waarom is mobile first strategie van belang bij productdesign?
In de eerste plaats omdat meer dan 50% van het website verkeer afkomstig is van mobiele apparaten. Maar er zijn meer redenen waarom mobile first belangrijk is bij web- en productdesign. Het percentage van mobiel websiteverkeer is namelijk nog steeds groeiende. Ook de verkoop van tablets en smartphones blijft stijgen. Vrijwel elke telefoon biedt toegang tot het internet. Daarmee lijkt het of een telefoon nauwelijks nog wordt gebruikt om te telefoneren. Mobile first webdesign komt tegemoet aan deze trend. Nu, maar zeker ook in de toekomst.
Andere voordelen van een mobile first design en strategie zijn de mogelijkheden tot uitbreiding. Bijvoorbeeld als het aankomt op de desktopversie van een website. Bij mobile first webdesign gaat niet alleen om het ontwerp van de website, maar ook om de inhoud. De structuur van een mobile first website is lichtgewicht en compact. Dat betekent dat webdesigners eventuele wijzigingen of aanpassingen veel eenvoudiger kunnen doorvoeren.
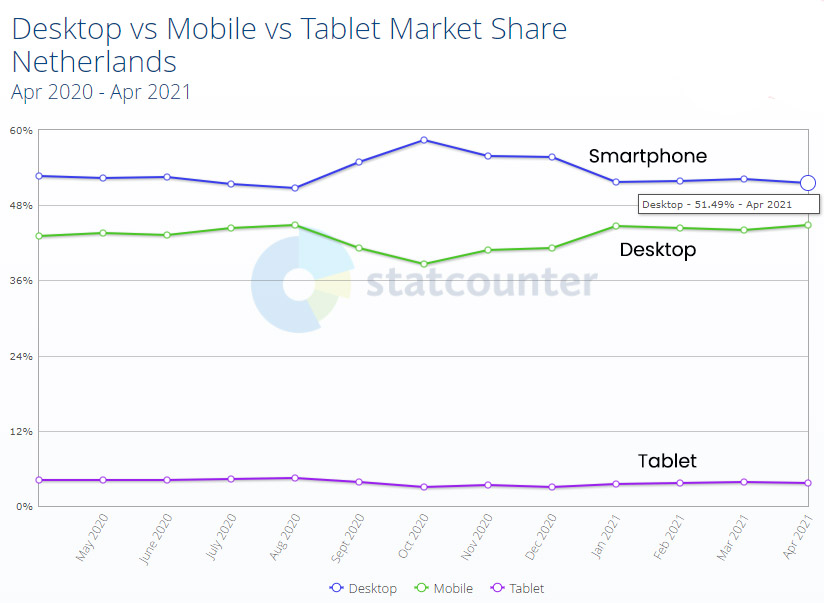
Volgens StatCounter worden websites momenteel door bijna 52% van de bezoekers bezocht door een smartphone.
Google en SEO: hoe belangrijk is mobile first webdesign?
Sinds Google websites beoordeeld op hun mobiel vriendelijkheid én snelheid (laadtijd), heeft de zoekmachine de belangen van een mobile first webdesign aanzienlijk vergroot. Het is zelfs zo dat websites met een mobile design voorrang krijgen op websites die in eerste instantie gebouwd zijn voor vaste computers en desktops. De prioriteit die Google geeft aan mobile first webdesign, heeft ook invloed op de SEO. Belangrijke factoren bij het optimaliseren van mobile first websites voor de zoekmachine zijn onder andere de paginasnelheid. Ook voice search of gesproken zoekopdrachten binnen Google worden steeds belangrijker. Zo hebben een positieve invloed op de ranking van mobile first websites binnen de zoekmachine.
Van zware websites voor de PC tot minimalistisch mobile first webdesign
Het wereldwijde web ontwikkelt zich met de snelheid van het licht. Ook websites en designers moeten mee met deze trend. We begonnen met inbelmodems, snelheden van 54 kbit/s tot 100 mbit per seconde, DSL en VDSL. Natuurlijk vanaf de vaste computer. Later kregen we ook de mogelijkheid om mobiel te surfen. Met toepassingen zoals WAP. In deze tijd was het haast nog ondenkbaar dat mobiel internetgebruik de overhand zou krijgen.
Toch heeft deze ontwikkeling niet heel lang op zich laten wachten. Met name de introductie van de eerste iPhone heeft hier grote invloed op gehad. Telefoons werden steeds krachtiger en sneller en websites werden steeds meer mobile responsive. Hetzij door het weglaten van relevante content of afbeeldingen. In een later stadium zagen ook de zoekmachines de waarde van mobiel vriendelijke websites in. Daarbij bleef het percentage van mobiel internetverkeer stijgen naar bijna 52%. Nu is mobile responsive en mobile first webdesign niet meer weg te denken uit onze maatschappij. Dat is een feit voor nu, maar zal in de toekomst nog meer van belang zijn.
-
 Dwayne Snoeren
Dwayne Snoeren
- Gepubliceerd op: 14-04-2021